O que é?
Desde 2014, o número de dispositivos móveis excede o número de PCs. A partir de Setembro de 2020, a Google mudará os seus algaritmos de pesquisa para "Mobile First-Indexing". Com uma adaptação responsiva da sua loja on-line a tablets e smartphones, assegura que continua compatível com as regras da Google e aumentar as oportunidades de negócios.
Actualmente, epages 6 não oferece nenhuma adaptação a dispositivos tablets, nem uma versão smartphone adaptada ao conceito da Google "Mobile First-Indexing". Com o nosso serviço de design responsivo, pode otimizar a sua loja para dispositivos tablet e smartphone, cumprir o conceito da Google "Mobile First-Indexing" e oferecer aos seus clientes todas as funções de sua loja na versão smartphone.
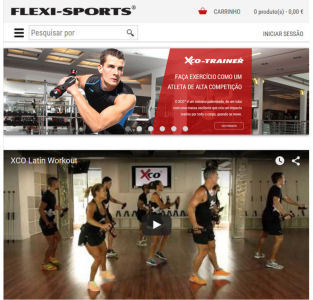
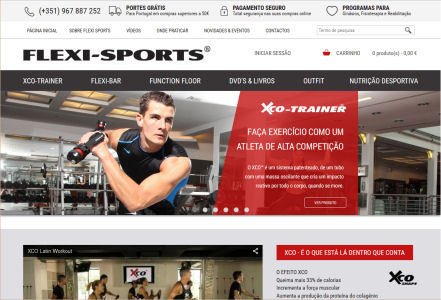
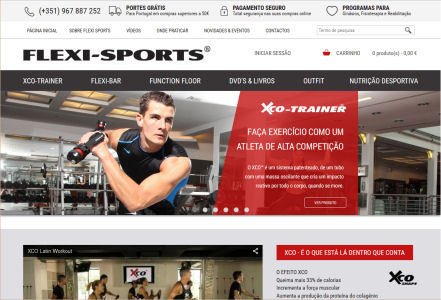
Exemplo para Tablets
Tipicamente, na aplicação de Design Responsivo, diversos elementos do ecrã são alterados quando a loja online ou web site são vistos num ecrã com uma resolução habitual de tablets.
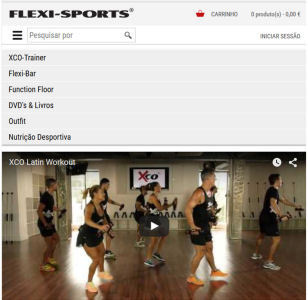
Como ilustrado neste caso, o cabeçalho está mais estreito, o logótipo reduzido e links no cabeçalho substituídos por ícones.
A barra de navegação por baixo do cabeçalho é substituído por um botão que permite evocar um menu.
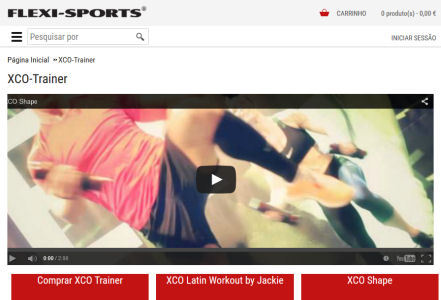
Quanto aos conteúdos em sim, incluindo imagens, a sua largura adapta-se a 100% ao espaço disponível.
Nota: A imagem direita da versão para PC foi mais reduzida.
 |
 |
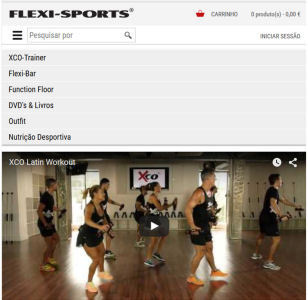
| Versão para Tablets |
Versão PC |
| |
|
 |
 |
| Menu de Navegação com com Desgin Responsivo |
Página interior com Desgin Responsivo |
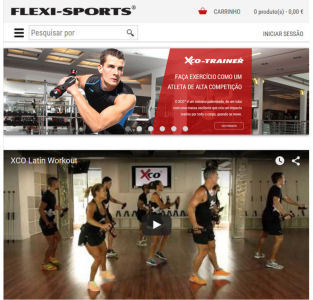
Exemplos de personalização do Smartphone da versão desktop [Google Mobile-First customization].
Exemplos para personalizar a versão Smartphone sobre a versão desktop podem ser encontrados nas seguintes epáginas 6 lojas:
Todas as funções da versão desktop (conta de cliente, vendas cruzadas, etc.) estão disponíveis na versão móvel.
epages 6 Demo Shop versão Desktop com design responsivo para smartphones
Veja o funcionamento da versão Desktop de uma loja epages 6 em smartphone, cujo theme foi adaptado através de design responsivo:
https://epages6responsive.viamodul.eu/
Quais são os seus benefícios?
As lojas online e Web sites epages suportam uma versão móvel para SmartPhones automaticamente gerida que permite aos clientes da loja efectuarem consultas e compras com todas as funções e adaptadas aos dispositivo. Porém, o design responsivo é importante para a visualização em tablets com resoluções inferiores aos ecrãs de PC's.
Devido ao número crescente de utilizadores de dispositivos tablet, a sua Loja online ou Web Site ganha mais visitas e mostra profissionalismo com Design Responsivo.
Os principais benefícios deste serviço são:
- O visual da loja online ou do Web site apresenta as características e optimizações para dispositivos tablets
- Os seus clientes têm a mesma experiência como em outras Lojas online e Web sites que consultam com o seu tablet
- A sua empresa mostra que dá importância aos utilizadores com dispositivos móveis, nomeadamente com tablets
- A apresentação mais favorável dos seus produtos estimula os seus clientes favoravelmente para comprarem na sua loja online
Mobile First e outras vantagens do design responsivo para smartphones
Com a adaptação da versão desktop para smartphones, terá as seguintes vantagens:
- A sua loja epages 6 visto no smartphone cumpre os requisitos "Mobile First"
- Todos os conteúdos são exibidos de forma automática e completa, conforme pretendido, nas duas versões.
- Todas as Meta Tags são completamente adotadas nas duas versões
- O menu principal está disponível em todas as páginas e permite abrir e fechar submenus
- As listas de categorias são exibidas na versão do smartphone com imagens
- Produtos de venda cruzada são sugeridos ao cliente nas páginas do produto
- A conta e as funções do usuário são completamente controladas
Como o serviço é prestado?
Após a encomenda aplicamos o conceito Design Responsivo à sua Loja online ou Web Site.
Adaptações Realizadas
São realizadas as seguintes actividades na adaptações:
- Alteração do tamanho e posicionamento do logótipo
- Alteração da altura do cabeçalho
- Adaptação dos links no cabeçalho
- Inserção de um botão para evocar o menu principal
- Conversão de todos os tamanhos de imagens em tamanhos relativos
- Aplicação da largura relativa à página inicial, listagem de categorias e produtos, página de conteúdo e página de produto.
Disponibilizamos soluções à medida para a adaptação de elementos já personalizados na versão PC.
Poderá, opcionalmente, contratar serviços de adaptação de conteúdos não concebidos para o modo responsivo, como por exemplo conteúdos em tabelas.
Qual é a diferença entre a "Versão mobile" de suas páginas e uma adaptação responsiva da versão para computador?
A "visualização para dispositivos móveis" da sua loja de epages é uma versão separada e "reduzida" da versão para computador da sua loja epages 6. Mas nem todo conteúdo e funções são assumidos. A adaptação através do design responsivo, todas as funções, conteúdos e Meta tags são mantidas e visualmente adaptadas ao tamanho da tela (mais precisamente à resolução). Assim, poderá desativar a visualização móvel.
Quem presta o serviço
O serviço é prestado por um Designer sénior com experiência desde 1998, e especialista na concepção de imagens e interfaces e um técnico de codificação.
Preparação do serviço
Caso pretenda uma adaptação dos conteúdos da página inicial (serviço opcional), indique-nos que as informações que pretende adaptar à versão móvel.
Que objectivos consegue alcançar?
Um Web design Responsivo para tablets equivale à uma extensão da sua marca e brand com entidade própria na Internet. Os visitantes relembram-se do design adaptado para os seus dispositivos Tablets o que potencia uma excelente usabilidade e consulta intensiva dos produtos e conteúdos.
O que Garantimos
O conceito visual da sua Loja online ou Web site é adaptado ao Web Design Responsivo.
Condições de Contratação
O serviço é contratado através de encomenda online, e-mail ou telefone e formalizado após pagamento do valor total do serviço.
No caso de Lojas online ou Web sites epages com design personalizado através de alteração de estilos CSS ou código de fonte, a aplicação do Design Responsivo será validada antecipadamente e eventuais custos estimados.
Em que Podemos o Apoiar mais?
Se criou um conteúdo na sua loja epages que não permite um comportamento responsivo em tabelas ou smpartphones, temos todo o gosto de ajustar esses conteúdos mediante solicitação. Receberá previamente uma proposta.
INFORMAÇÃO IMPORTANTE
A Viamodul reserva-se o direito de examinar o conceito de design existente para obter as alterações necessárias para se adaptar a uma versão responsiva antes de aceitar um pedido e, se necessário, apresentar uma proposta. A implementação corresponde às diretrizes atualmente aplicáveis e conhecidas do Google, disponíveis na versão Desktop do epages 6.