Zusammenfassung
Seit 2014 übertrifft die Anzahl der mobilen Geräte die von PCs. Ab September 2020 legt Google seine Suchmaschine auf "Mobile First Indexierung" aus. Mit einer responsiven Anpassung Ihres Online Shops an Tablets und SmartPhones können Sie bei Google weiterhin punkten und die Geschäftschancen erhöhen.
Momentan bietet epages 6 keine Anpassung an Tablets, ebenso keine auf "Mobile First-Indexierung" optimierte Smartphone Version. Deshalb können Sie mit unserem Responsive Design Service Ihren Shop für Tablet und Smartphone Geräte Google und benutzergerecht optimieren und Ihren Kunden alle Funktionen Ihres Shops auch auf der Smartphone Version anbieten.
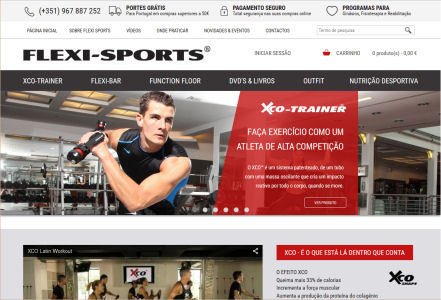
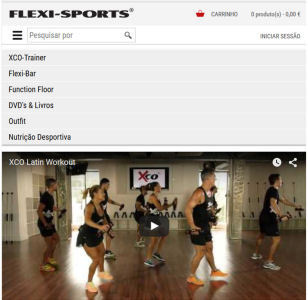
Beispiel für Tablets
Typischerweise werden bei der Anwendung von Responsive Design verschiedene Bildschirmelemente geändert, sobald der Online-Shop oder die Website auf einem Bildschirm mit der für Tabletten üblichen Auflösung angezeigt wird.
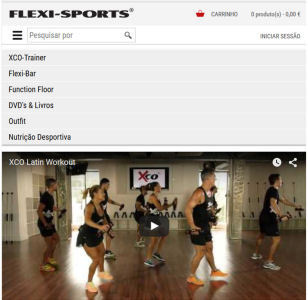
Wie im vorliegenden Beispiel dargestellt, wird die Kopfzeile in der Höhe reduziert, ebenso wie die Größe von dem Shop Logo. Die Links im in der Kopfzeile werden durch Symbole ersetzt.
Die Navigationsleiste unter der Kopfzeile, in der sich das Hauptmenü befindet, wird auf eine Button ersetzt, der das Hauptmenü auf Knopfdruck öffnet.
Inhalte, einschließlich Bilder, passen sich 100% an die vorhandene Breite des Bildschirmes an.
 |
 |
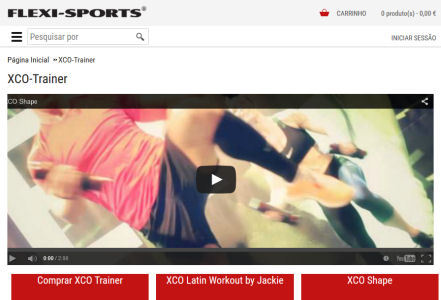
| Tablet Version |
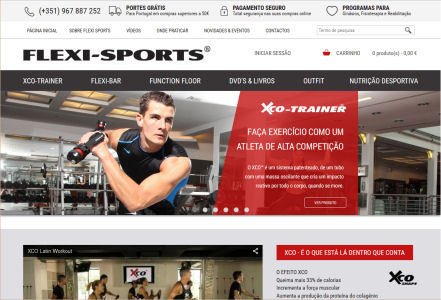
PC Version |
| |
|
 |
 |
| Tablet Version mit geöffnetem Menü |
Innere Seitenansicht in Tablet Cmputer |
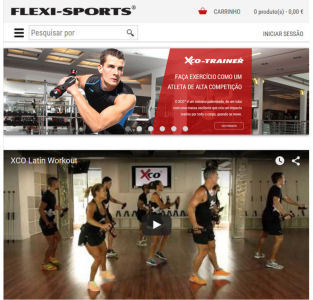
Beispiele für Smartphone Anpassung der Desktop Version [Google Mobile-First Anpassung]
Beispiele für eine Anpassungder Smartphone Version über die Desktop Version finden Sie auf folgenden epages 6 Shops:
Alle Funktionen der Desktop-Version (Benutzerkonto, Cross-Selling, etc.) sind auf der mobilen Version verfügbar!
epages 6 Demo Shops responsive Desktop Anpassung für Smartphones :: [Google Mobile-First Anpassung]
So funktioniert die Desktop Version ein epages 6 Shop auf einem Smartphones, dessen Theme auf responsive Design angepasst wurde:
Vorteile
Die Anpassung Ihres epages online Shops an Tablet Computer und Smartphones optimiert die Darstellung und die Benutzung von Shop und Web Site Inhalten und Funktionen, und somit auch die Besucherzahlen und Umsätze.
Bei der Anpassung bleiben das originale Designkonzept beibehalten und Ihre Besucher fühlen sich auf der Tablet Version genauso mit Ihrer Firma Marke verbunden wie auf der Desktop Version.
Mobile First-Indexierung und weitere Vorteile für die Anpassung an Smartphones
Mit der Anpassung der Desktop Version an Smartphones kommen noch folgende Vorteile hinzu:
- Die Smartphone Version Ihres epages 6 Shops wird fit für „Mobile First-Indexierung“
- Alle Inhalte werden automatisch und so komplett wie beabsichtigt auf beiden Versionen dargestellt.
- Alle Meta Tags werden auf beiden Versionen vollständig übernommen
- Das Hauptmenü ist auf allen Seiten verfügbar und erlaubt das Auf und Zuklappen von Untermenüs
- Kategorielisten werden auf der Smartphone Version ansprechend mit Bildern angezeigt
- Dem Kunden werden Cross Selling Produkte auf der Produktseiten vorgeschlagen
- Benutzerkonto und Benutzerfunktionen werden vollständig übernommen
Änderungen an Ihrem epages Online Shop
Und diese Änderungen nehmen wir an den Standardelementen Ihres epages shops vor:
- Größenanpassung des Firmenlogos
- Größen und Inhaltsanpassung der Kopfzeile
- Ersetzen des Hauptmenus durch einen Menüknopf mit Auflistung aller Hauptkategorien
- Anpassung des Sliders auf der Startseite (nur Customized Sliders)
- Anpassung der Redaktionsseiten
- Anpassung der Kategorielisten
- Anpassung der Produktlisten
- Anpassung der Produktseiten
- Größen und Inhaltsanpassung der Fussleiste
Für die Anpassung von bereits auf der PC Version geänderten Elementen geben für Ihnen gerne eine indiviuelle Lösung mit Kostenvoranschlag.
Welche Vorteile haben Sie Ihre Kunden?
- Ihr Online Shop erscheint vollständig auf Tablets
- Die Menüs sind gut bedienbar
- Texte und Inhalte sind gut lesbar
- Alle Funktionen einfach zu benutzen
- Ihre Kunden erleben eine positive Erfahrung und kaufen gerne in Ihrem Shop.
Wie stelle ich fest, ob mein epages online shop an Tablets angepasst ist?
Am einfachsten ist es natürlich Ihren Shop auf einem Tablet auszuprobieren. Dazu benutzen Sie vorzugshalber ein Mini-Tablet mit einem 8 Zoll Bildschirm. Sollten Sie keines zur Hand haben, öffnen Sie Ihren epages online Shop in Ihrem PC und reduzieren Sie die Breite des Browserfenster.
Erscheinen Elemente wie Menus und Seiteninhalte ab einer gewissen Breite gekürzt und passt der Shop sich nicht an die veränderte Fensterbreite des Browsers an, sollten Sie eine Anpassung in Erwägung ziehen und von unserem Serviceangebot Gebrauch machen.
Worin besteht der Unterschied zwischen der "Mobilen Ansicht" von Ihrem epages Shop und einer responsiven Anpassung der Desktop Version?
Die "Mobile Ansicht" Ihres epages Shops ist eine getrennte, "abgespeckte" Version der Desktop Version Ihres epages Shops. Doch nicht alle Inhalte und Funktionen werden übernommen. Bei der Anpassung durch responsives Design werden alle Funktionen, Inhalte und Meta-Tags beibehalten und visuell der Bildschirmgröße (genauer gesagt der Auflösung) angepasst. Dies entspricht den Anforderungen von Google bzgl. "Mobile First-Indexierung". Sie können dann die mobile Ansicht deaktivieren.
Was können Sie auf Wunsch beantragen?
Falls Sie auf Ihrem Shop Inhalte erstellt haben, die kein anpassendes Verhalten der Darstellung erlauben, wie z.B. weite Tabellen, können wir diese Inhalte auf Wunsch gerne anpassen. Sie erhalten vorab einen Kostenvoranschlag.
WICHTIGE INFORMATION
Viamodul behält es sich vor, vor der Annahme eines Auftrages das bestehende Design Konzept auf notwendige Änderungen zur Anpassung an eine responsive Version zu untersuchen und gegebenfalls dazu ein Angebot zu erstellen. Die Umseztung entspricht denen zur Zeit geltenenen und bekannten Richtlinien von Google, die auf der Desktop Version von epages 6 zur Verfügung stehen.